


Jättebra tips! Har letat efter denna koden länge. :)
kjempesmart! vil gjerne ha flere tips! :D redigering og designtips :)
åh, kommer definitivt användas så småning om :) tack !
Superbra! Har länge undrat :) jag skulle vilja veta en av dina favoritredigeringar i photoshop :) skulle vara roligt att se! :D
Alla tre! :)
Jätte jätte bra tips! Jag som precis tänkte göra det i min nya design, så jag blev super glad när jag såg att du tipsade om detta! Du förklarar ju så bra! ;) kram
Jag skulle vilja att du visade hur man som i din första bild i headern har "smält ihop" två bilder :)
Skulle jätte gärna vilja göra en sån här meny men förstår inte riktigt! Kan du göra en skärmdump eller nått och visa hur du har stoppat in koderna!?? :)
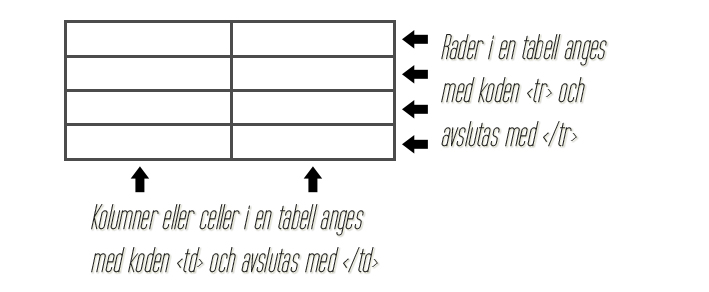
Hej jag försöker mig på detta. Men en sak jag inte riktigt förstår är hur man får mellanrum mellan tabellerna och om man skulle vilja ha fyra tabeller, som är två uppe och två nere, hur ska man göra då?
Varför blir texten i fetstil?
Varför blir det inte samma teckenstorlek och teckensnitt som resten av texten i menyn?
OBS! Jag har inte lagt till någon kodrad med att ändra det.
Hur gör man för att flytta texten åt höger? Min andra rad ligger jätte långt åt höger jämfört med min första rad, medan den ligger jätte nära tredje raden.
Svar: Ta en titt på mooastest.blogg.se
Svar: Tack så mycket! Kan du nu förklara varför det känns som att det är ett mellanrum mellan varje kategori neråt? ;)
Svar: Så ... t.ex:
BröllopBröllop
Då kommer det två Bröllop under varandra i första cellen?
Svar: Oj ... vad konstigt att koden inte kom med utan att det bara blev ett två ord. Men på "Övriga Tips" så har du ju skrivit att man ska lägga till ett ord för att få det som en länk. Ska man bara skriva koden för nästa kategori direkt efter den första och när man är klar med alla kategorier så avslutar man med ? :)
Jag tror jag fick till det nu :) ta en titt!
funkar det lika om man vill göra arkiven så som du har?
Tack så mycket, får man till det så kan det bli riktigt snyggt jue.
Men jag testade iaf och jag ville ha så lite avstånd som möjligt mellan raderna. Mellan den som inte är länk och en som är länk så blir det bra men mellan rader som båda är länkar så går det verkligen inte. Om du inte förstår när jag förklarar så kanske du kan gå in på min blogg och kolla och om du kanske vet va problemet är så kan du kanske förklara för mig, hehe
|
|
18 kommentarer