Om jag blev glad när jag såg detta på blogg.se startsida igår? Jaa!!! Vilken överraskning! Jag har varit på många av blogg.se's utrymmen (till exempel "veckans fotoblogg" och sidspalten mm.) men aldrig längst upp på förstasidan. Det känns så himla roligt och jag är väldigt tacksam att redaktionen lyfter fram just min blogg bland så många andra bra som finns. Dessutom medför det många fina kommentarer som jag också blir otroligt glad över, tack alla ni som förgyller många av mina stunder med så fina kommentarer! ♥
Canon EOS 7D, Canon EF-S 18-55/3,5-5,6 IS
Om några timmar sitter jag äntligen på planet ner till Italien där jag kommer vara ungefär en vecka framöver. Jag gissar på internet kommer vara ganska så svårtillgängligt eftersom vi ska bo i en liten bergsby. Men jag hoppas jag får tag i internet någonstans så jag kan uppdatera lite. :)
Canon EOS 7D, Canon EF 70-200/4,0L IS USM
Idag är det fullt upp, imorgon sitter jag på flyg ner till Italien!! :)
Canon EOS 7D, Canon EF 50/1,4 USM
Gissa vem som jag hämtade på flygplatsen igår? Jappjapp, min bror som varit i Brasilien ett halvår!! Så kul och mysigt att få hem honom igen. På söndag sitter vi på flyg igen, ner till Italien för lite semester, äntligen! Kommer spendera en vecka i en bergsby så jag är övertygad om att det blir mycket fotograferande där, ser så mycket fram emot det. :)
Förresten, ganska dålig respons på förra inlägget, känns lite tråkigt när det är de där inläggen som tar så lång tid att jobba med och skriva! Tycker ni det är värt med tipsinlägg eller inte? Tar gärna emot era åsikter. ;)
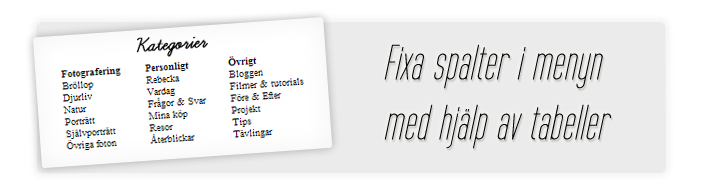
Det var länge sedan jag tog upp ett designtips och jag vet att jag fått flera frågor om hur jag får till mina kategorier i tre olika spalter, bredvid varandra. Nu tänkte jag dela med mig om hur jag gör, det finns säkert flera olika lösningar men själv har jag valt att använda mig av tabeller. Du kan bara använda tabeller i detta syfte om du har dina kategorier organiserade, gärna som underrubriker till huvudrubriker (till exempel: Fotografering, Personligt och Övrigt). Vill du skapa denna så kallade personliga menyn?
Följ denna tutorial som finns på designadinblogg.se.
Detta inlägget är riktat till de personer som kan lite om grunderna i html och hittar i stilmallen samt kodmallarna men det är såklart fritt fram för alla att läsa!! :)
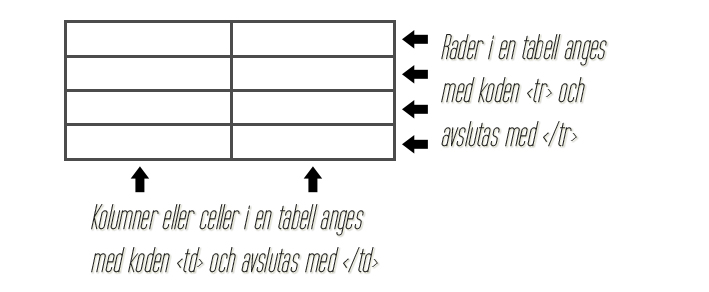
Ni har säkert jobbat med tabeller förut, till exempel i word eller liknande program och vet hur de är uppbyggda. Precis samma uppbyggnad använder man även när man kodar. Alla koder som tas upp i inlägget skrivs alltså in i kodmallarna. För att påbörja koden för en tabell används <table>, vilket definierar att det är en tabell som ska byggas upp (för att avsluta koden anges </table>). I bilden nedanför förklarar jag hur rader och kolumner läggs till.
För att ni inte ska behöva bygga upp tabellen från allra första början är här en liten hjälp:
<table width="BREDDEN" border="KANTLINJEBREDD">
<tr valign="top">
<td>SPALT 1</td>
<td>SPALT 2</td>
<td>SPALT 3</td>
</tr></table>
Detta är koden jag själv använder och om ni förstått principen jag försökt förklara med rader och kolumner kan ni utläsa att denna tabell endast har en rad med tre kolumner/spalter/celler. I tabellen finns också extrakoder medskrivna, som till exempel anger tabellens bredd och kantlinjens bredd. (Valign="top" är inskrivet eftersom det anger att texten du skriver ska börja från toppen och inte från mitten.)
Några koder som du kan inkludera till <table>:
WIDTH = Tabellens bredd mätt i pixlar
HEIGHT = Tabellens höjd mätt i pixlar
BORDER = Kantlinjens tjocklek mätt i pixlar (för dig som inte vill ha någon kantlinje anger 0)
BORDERCOLOR = Kantlinjens färg
BGCOLOR = Tabellens bakgrundsfärg
BACKGROUND = Tabellens bakgrundsbild
Övriga tips:
♥ Glöm inte att inkludera koden <ul> och </ul> om du använder länkar i din kolumn. Det ser då ut så här:
<td><ul><a href="http://rebeckasfoto.blogg.se/category/foto-brollop.html">Bröllop</a></ul></td>
♥ Önskar du att göra radbrytningar? Lägg till <br />, det kan då se ut så här:
<td><ul><a href="http://rebeckasfoto.blogg.se/category/foto-brollop.html">Bröllop</a><br />
<a href="http://rebeckasfoto.blogg.se/category/foto-djurliv.html">Djurliv</a></ul></td>
♥ Vill du ändra typsnitt, textstorlek och textfärg? (Observera att detta inte gäller länkar, då måste du leta upp din
ul kod i stilmallen!) Lägg då till den här koden i den önskade kolumnen:
<font face="TYPSNITT" size="TEXTSTORLEK" color="TEXTFÄRG">DITT INNEHÅLL</font>
Jag hoppas ni får nytta av det här och förstår det jag gett mig på att försöka förklara. Är det något som känns omöjligt att begripa, skriv någon rad så kanske jag kan hjälpa!

Canon EOS 7D, Canon EF 70-200/4,0L IS USM
under tiden får ni se ännu en tjuvkik från bröllopet. :)
Canon EOS 7D, Canon EF 50/1,4 USM
Sneakpeek från helgens bröllop, more to come!


















































































































































13 kommentarer